Apple’s HTML5 showcase on the Newton
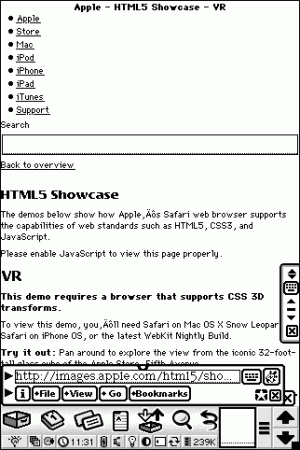
June 8th, 2010Maybe there’s some chicanery surrounding Apple’s HTML5 showcase being “Safari only,” but Grant Hutchinson has proved one thing – the thing is still usable with the Newton MessagePad 2100’s ancient browsers.
His Flickr set, HTML5 vs. Newton, shows that the HTML5 examples render even on the Newton’s modest Courier and Newt’s Cape browsers.
Says Splorp:
Keep in mind that both browsers were developed prior to the existence of HTML5. While neither piece of software supports the advanced interaction or layout effects afforded by JavaScript and CSS3, the clean HTML5 markup is completely accessible.
That’s called gracefully degraded content.
There are no actual VR demos or typography playgrounds, of course, since the Newton is stuck in mostly a text-only, sliders-free environment. But still. The page they sit on looks just fine, with standard links and formatting.
As Darcy Norman says, web standards ensure a smooth transition from old to new:
Standards, especially ones that support graceful degradation of presentation by devices at runtime, ensure we have access to our content long after it’s built, on devices we didn’t have in mind when we built it.
If Grant were to try to view any of the content I built years ago using Director/Shockwave, or any of 47 terabytes of content built in Flash, the poor little Newton would have barfed violently.
And we don’t want to see any barfing Newtons now, do we?
The day may come when HTML is no longer supported by anything. But then there will always be the classic hobbyists, who ensure that everything gets backed up to something and that there’s a spare Mac around to read those old files.
[Photo courtesy of Splorp at Flickr under the Creative Common License, and link help via Newtontalk on Twitter.]