June 8th, 2010

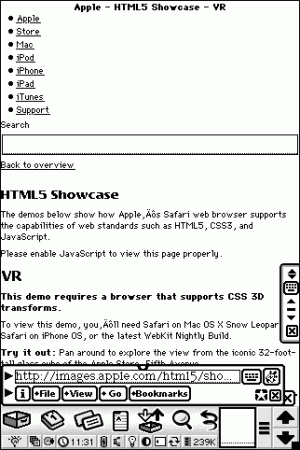
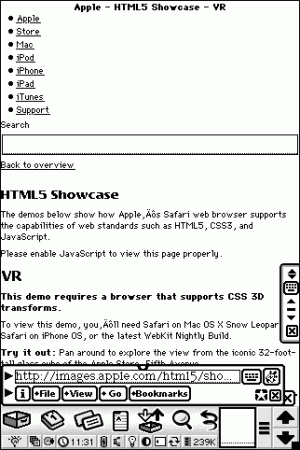
Maybe there’s some chicanery surrounding Apple’s HTML5 showcase being “Safari only,” but Grant Hutchinson has proved one thing – the thing is still usable with the Newton MessagePad 2100’s ancient browsers.
His Flickr set, HTML5 vs. Newton, shows that the HTML5 examples render even on the Newton’s modest Courier and Newt’s Cape browsers.
Says Splorp:
Keep in mind that both browsers were developed prior to the existence of HTML5. While neither piece of software supports the advanced interaction or layout effects afforded by JavaScript and CSS3, the clean HTML5 markup is completely accessible.
That’s called gracefully degraded content.
There are no actual VR demos or typography playgrounds, of course, since the Newton is stuck in mostly a text-only, sliders-free environment. But still. The page they sit on looks just fine, with standard links and formatting.
As Darcy Norman says, web standards ensure a smooth transition from old to new:
Standards, especially ones that support graceful degradation of presentation by devices at runtime, ensure we have access to our content long after it’s built, on devices we didn’t have in mind when we built it.
If Grant were to try to view any of the content I built years ago using Director/Shockwave, or any of 47 terabytes of content built in Flash, the poor little Newton would have barfed violently.
And we don’t want to see any barfing Newtons now, do we?
The day may come when HTML is no longer supported by anything. But then there will always be the classic hobbyists, who ensure that everything gets backed up to something and that there’s a spare Mac around to read those old files.
[Photo courtesy of Splorp at Flickr under the Creative Common License, and link help via Newtontalk on Twitter.]
Posted by davelawrence8 at 5:00 am on June 8th, 2010. Categories: apple, lowend, newton. Tags: apple, courier, flash, HTML, html5, newton, newts cape, splorp, web standards. Subscribe via RSS.
March 31st, 2009
Everytime I see an “i” prefixing some word, I can’t help but think of how Apple created a naming convention that, to this day, continues to attract marketers and product designers. What began as the iMac turned into iMovie, iTunes, iPod, and eventually products ranging from that other iPhone to the iTrip and iToilet.
Now, with the iPhone, the “i” prefix continues to spread – this time to games and applications on the (get this) iTouch platform. We now have games like iDracula and apps like iBird Explorer Plus. It even extends to Mac apps like iStat Menus.
Apple is good at this kind of thing. If you think about it, Apple’s naming conventions go back as far as the “FirstNext” names for apps, like HyperCard and MacWrite, where the words are smooshed together with the second word retaining its capitalization. This naming convention has stuck all these years.
Like the ubiquitous “i” prefix, Newton product and app developers had their own prefix to work with: Newt. Just about everything that works with the Newton begins with “Newt” as a prefix.
There’s Newtris, the Tetris clone, or NewtTacToe. The web browser Newt’s Cape (say it fast for a variation of Netscape). Newtendo lets you emulate the Nintendo. Newtways let you connect peripherals. Stick “Newt” on the front of anything and you have a product for the Newton.
The prefix makes naming a product or application easy for the Newton. Take a bit of glue, glob it on the back of “Newt,” and attach it to whatever relates to the thing you want to promote. It’s easy because it doesn’t take much imagination or forethought. Like the “i,” you can throw it on anything and have a familiar-sounding yet brand-new product.
Some Newton developers used the “Newt” prefix in witty ways. Newt’s Cape is one of my favorites. Newtendo rolls of the tongue well.
But some are downright lazy. NewtGrocery? Really?
Thankfully, the “Newt” naming style didn’t last as long as the “i” prefix one has. We’re about 11 years and counting with that one, ever since Apple released the original iMac.
Maybe we could combine the two. iNewtToDo, anyone?
Posted by davelawrence8 at 5:00 am on March 31st, 2009. Categories: newton history. Tags: eMate, imac, iphone, ipod, messagepad, newtendo, newtgrocery, newton, newts cape. Subscribe via RSS.